画面構成を学ぶ
クリエータがコンテンツを作成するためには、Sigmeのディスプレイ画面の構成をしっかりと理解しておく必要があります。 Sigmeのディスプレイ画面は3層のレイア構造となっています。
ディスプレイ画面の構成
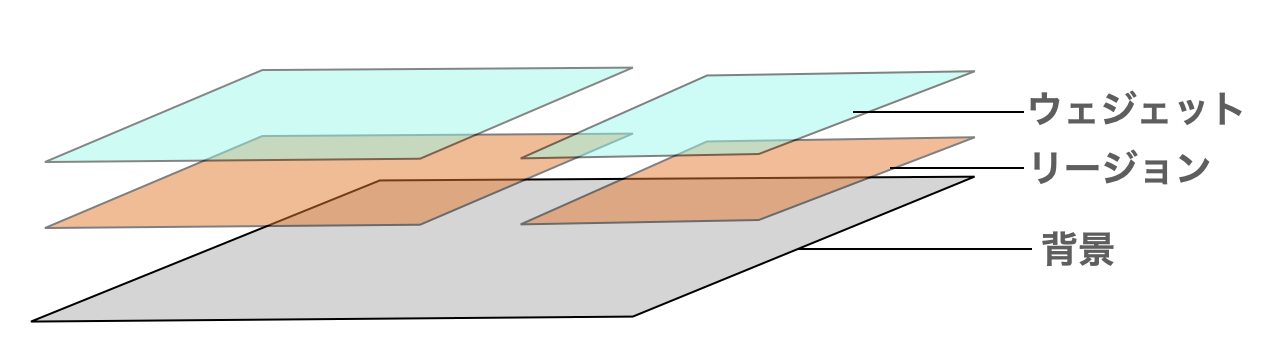
下の図にSigmeのディスプレイ画面の構造を示します。

-
背景 ディスプレイのベースとなるレイアです。キャンパスと言ってもいいでしょう。このレイアは端末の表示サイズに合わせて作成されます。1920x1080のランドスケープ、720x1280のポートレートなど、ディスプレイのサイズに合わせて設定されます。 この背景には背景色を指定したり、背景画像を指定したりできます。
-
リージョン 背景の上のレイアで、コンテンツの表示枠となります。このリージョンにより、画面を複数のエリアに分割することができます。リージョンは傘な合わせが可能で、その表示の優先順位を設定することができます。
- ウィジェット リージョンに配置される実際に表示を行うモジュールです。テキストや画像、映像などが表示できます。天気や株価、Twitterの呟きなど、多くのデータ表示用のウィジェットが用意されています。これらを組み合わせることで、多彩な情報を表示できます。 ウィジェットはリージョンに時間軸で配置できます。 例えは、画像を10秒間表示した後に、時計を5秒間表示するなど、表示時間を自由に設定できます。