Layouts
Please note:
A Layout is a complete screen design including content and background, which is then scheduled to a Display or multiple displays and Display Groups. A Layout is made up of 1 or more Regions which hold content and contain a timeline of Media to show. Media is assigned to the Layout Timeline using Widgets which provide the actions for the selected Module.
Take a look at the Modules page to see the variety of content available by simply adding a Widget to a Layout.
Sigme has no limit to the number of Layouts you can have in the system or the number a User can have.
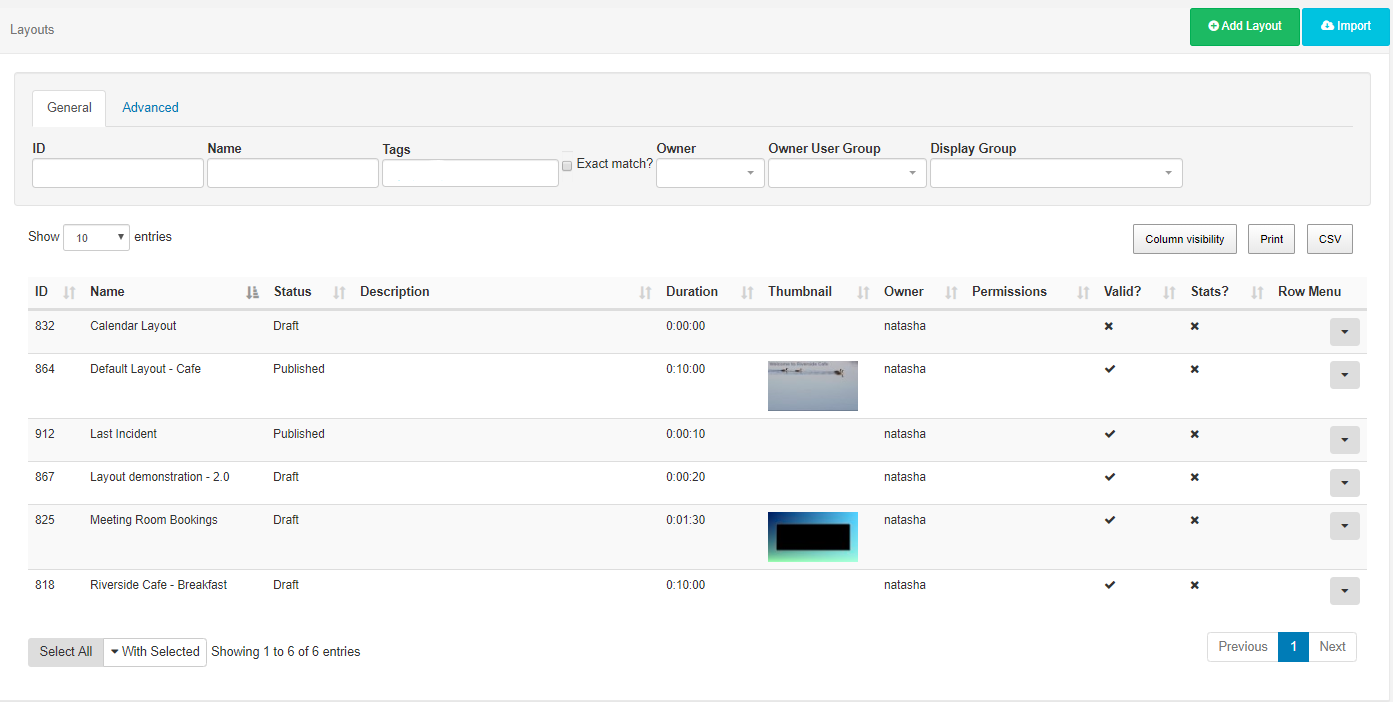
Layouts are administered from the Design section of the menu. Click on Layouts to open the Layouts grid, use the available fields to narrow your search for existing Layouts.
The Display Group filter is available from v2.2.0 to view Layouts that are currently active by Display.

Thumbnails will only show for Layouts that have a set background image.
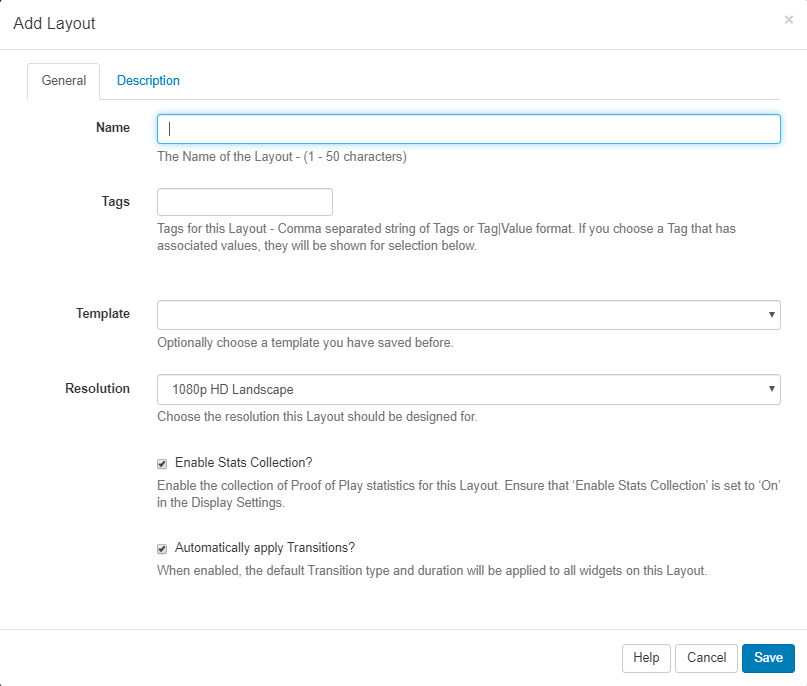
Add Layout
Click on the Add Layout button to open the form to complete the appropriate fields.

When should a User create a new Layout? When should a User add to an existing Layout? Layouts provide vast flexibility in the system, but can also cause confusion. The recommended usage for a layout is to only contain the design and media required for a set of related content that should be scheduled at the same time.
Scenario: You have a video showing a fire safety demonstration and a video showing an advert for an upcoming production - it would be natural to have separate Layouts for these.
Tags
Layouts can be tagged which allows for ordering and makes it easier to find and view a large number of Layouts if grouped by a certain Tag.
See the Tags for further details.
Templates
Create Layouts and save your design to use as a Template, great for maintaining a corporate image or style.
Resolution
Layouts are designed for an intended display resolution and will function best when shown on a Player with a matching resolution. If they are shown on a display that has a different resolution it will dynamically resize which may result in unused screen space.
Sending a Player a Layout that has been designed with a 4:3 resolution which is connected to a 16:9 TV screen would result in two empty bars either side of your content.
Sigme comes with a selection of default resolutions that cater for most digital signage applications. Add/edit and enable from the Resolutions page under the Design section of the main CMS menu.
Enable Stats collection
Tick/untick the box to enable/disable the collection of statistics for Proof of Play Reports for the newly added Layout.
Ensure that the Enable Stats Collection check box has been enabled for the Display this Layout will be scheduled to, in the Display Profile Settings.
Automatically apply Transitions
Transitions are supported on Android, webOS and Tizen Players and Windows Players from v2R252 Transitions are currently not supported on Linux Players.
Default Transition settings will be applied to all Widgets on the Layout if this box is ticked. Untick to disable defaults for all Widgets on the Layout.
Transitions can be applied from the Tools menu on the Layout Designer.
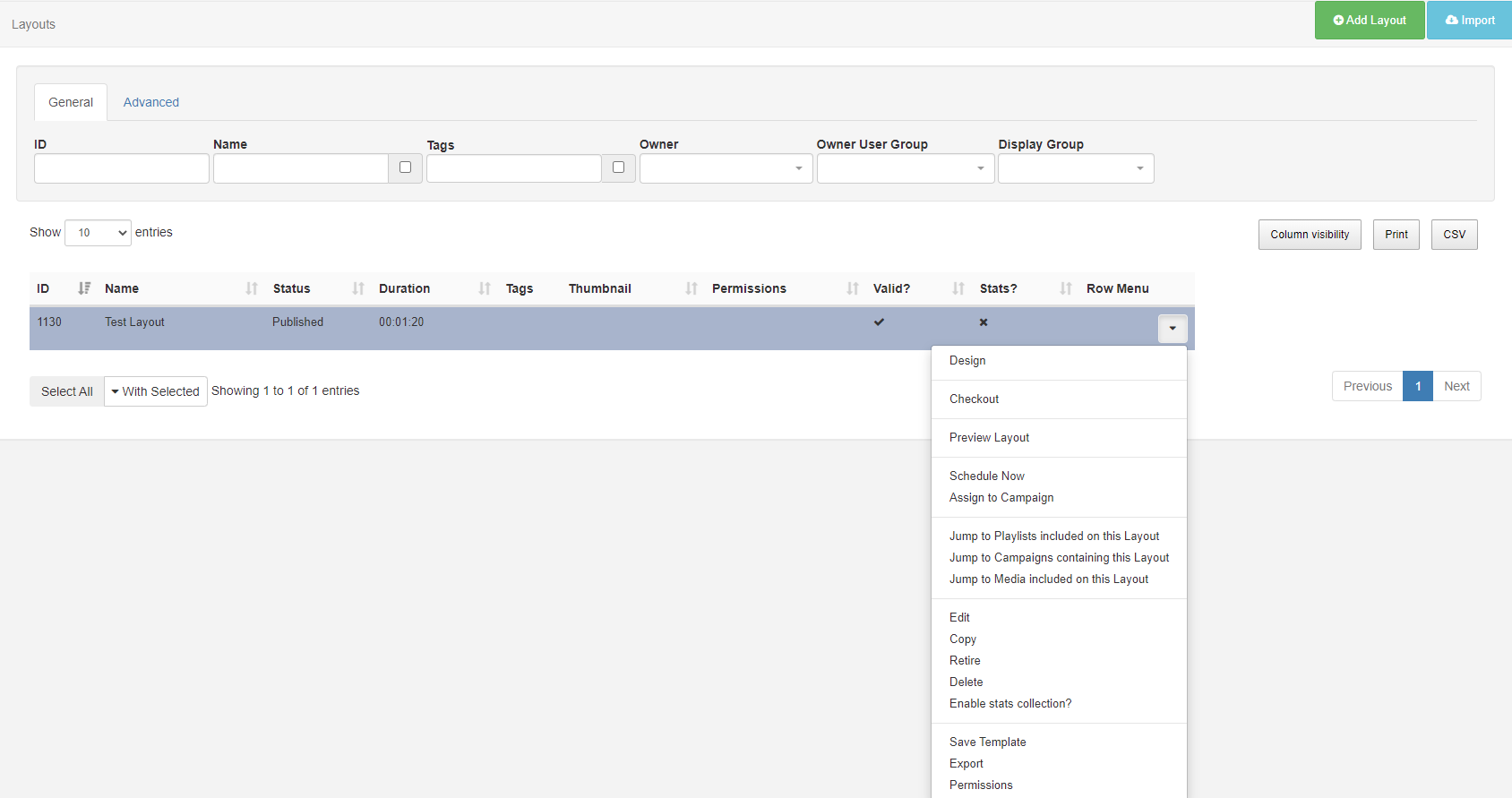
Row menu
Use the row menu for a selected Layout to access more options:

Design
Click to open the Layout Designer to enable editing.
If your Layout has a Published status, the Layout Designer will open in a Read Only Mode. Checkout the Layout to enable editing.
Checkout
Checkout from the row menu to put the Layout into a draft mode so that changes can be made later. Once edited, the Layout can be Published to make changes permanent and to overwrite the existing Layout. Discard will revert the Layout back to the original published state.
Take your time with any edits you need to make as using Checkout ensures that no changes are made to your published version or shown on scheduled Displays until you choose to do so. Publish confirms changes have been made and will overwrite your published version. Discard will delete the draft with the published version remaining untouched.
Preview Layout
The Layout will play from start to finish which allows you to see how your layout will play. Make important adjustments to ensure that layout designs play as intended before scheduling to Displays.
Before the Layout can start all Media must be downloaded to your browser and verified so you may experience a slight delay whilst this is in process.
Schedule Now
To save time, Layouts can be scheduled for a specified amount of time, which can be very useful for important notices / promotions. Using Schedule Now creates a new Event record to the Schedule
Layouts must have a Published status before being scheduled.
Assign to Campaign
Select Layouts to include in created Campaigns.
Jump Lists
From v2.3.10 select to 'jump' to Playlists, Campaigns and Media associated for the selected Layout.
Edit
Make changes to the naming and Tags used for the Layout.
Copy
Create copies of designed layouts. Choose to include all contained Media items, to use as a base for creating new layouts to save time.
Copying a Layout will create an exact copy of the last time the Layout was Published. Make sure that you Publish a Layout before making a copy to preserve any changes!
Retire
Retire a Layout so it does not affect existing Schedules. A retired Layout will be hidden from new Scheduling options but will remain unaffected in existing Schedules and continue to show on Displays.
Delete
Remove a Layout and all its associated media completely from all existing Schedules. Please note: This action is irreversible!
Export
Export the Layout including all associated Widgets/Media/DataSet structures to a ZIP file, so it can be easily shared.
Permissions
Assign Permissions for Users/User Groups to define who should have access to View, Edit and Delete the Layout.
Draft Status
Selecting a Layout that is in a Draft status will present further row menu options.
From v2.2.0 Administrators can use the default setting on the CMS Settings page to automatically Publish draft Layouts 30 minutes after the last edit!
Publish
Select to Publish Now or select a date and time to set the Layout to Publish.
Discard
Ignore any changes that have been made and revert to the previous Published version of the Layout.
Did you know….Layouts and Library files can be Assigned directly to a Display or Display Group so that they are always available in the local library of the Player. Useful for pre-loading a Layout ahead of time ready to be scheduled.