Webページ
ウェブページウィジェットを追加すると、リージョン内に埋め込まれたウェブページ全体が表示されます。
注意: このウィジェットが機能するためには、有効なインターネット接続が必要で、ウェブページはプレーヤーによってキャッシュされません。
ウェブページの特定のセクションを表示するように定義するために、ターゲットウェブページのスケーリングとオフセットをサポートする機能があります。
ウィジェットを追加
ウィジェットツールバーのウェブページをクリックし、追加またはドラッグ&ドロップします。
追加時に、設定オプションがプロパティパネルに表示されます。
- 識別しやすいように 名前 を指定します。
- 必要であれば、デフォルトの期間を上書きすることを選択します。
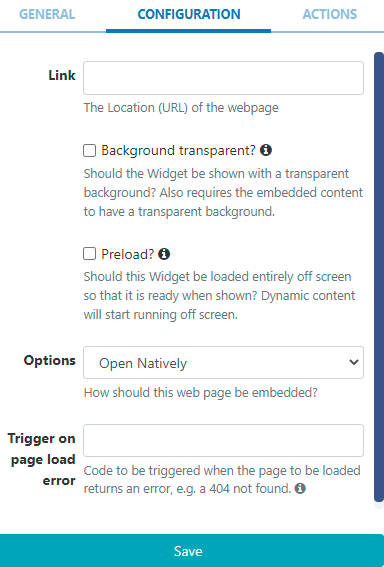
設定

- ウェブページの URL (
http://を含む) を指定します。 - チェックボックスで背景を透明にして描画しますにチェックした場合、Sigmeは最善を尽くしますが、ウェブページによっては対応できない場合があります。
ページがレンダリングされた後、Sigmeは領域内に収まるように拡大縮小されます。
-
チェックマークを付けると、ウィジェットがすぐに表示できるように画面外でプリロードされます。
- 利用可能なオプションから、ウェブページをどのように埋め込むかを選択します。
ネイティブに開く
プレーヤーはウェブページをそのまま開き、Sigme外のデバイスでそのURLにアクセスしたかのようにブラウザで開き、レンダリングします。
注意: このオプションで利用可能なプレビューはありません。
手動位置指定
寸法を指定してウェブページを埋め込みます。これは、ページを特定の事前設定された寸法内に収まるように強制するために使用することができます。
- ページの幅を指定する(地域の幅を使用するため、空のままにしておく)
- ページの高さを指定する(リージョンの高さを使用するため、空白のままにする)
- ページの開始位置を上からピクセル単位で指定します。
- 左からの開始位置をピクセル単位で指定します。
- Webページを拡大縮小する割合(0〜100)
最適なサイズ
- ページの幅を指定する(空白の場合は地域の幅を使用する)
- ページの高さを指定する(リージョンの高さを使用するため、空のままにする)
手動位置指定と最適なサイズオプションは、X-Frame-Optionsヘッダーを設定しているWebサイトでは機能しません。Windows / Linux または Android を使用している場合、Web ページを表示できない場合は、[ネイティブで開く] オプションを使用します。X-Frame-Optionsが設定されている場合、webOS/Tizenはどのモードでも動作しません。
X-Frame-Optionsが設定されていない場合は、上記のオプションを使用して、どのプレーヤーでもウェブサイトを表示することができます。
X-Frame-Options Headerチェッカーツールを使って、ヘッダが設定されているかどうかを確認することができます。
- ページがエラーを返して読み込めなかった場合の Navigate to Layout アクションのコード識別子を入力します。詳しくは対話型アクションを参照してください。
アクション
このウィジェットにはアクションを付けることができます。詳しくは、対話型アクションのページを参照してください。